Namaste, my fellow digital enthusiasts! In this fast-paced world, understanding the heart and soul of HTML (Hypertext Markup Language) is like unlocking a treasure trove. We can access and enjoy the pleasant online material because HTML acts as the framework for the amazing world of websites. So let’s start an exciting trip together as we learn about HTML’s fundamentals and its fascinating role in creating the internet world. And what’s this? No need to search for any software installations to begin your HTML learning journey.
What is HTML?
HTML is just like comparing a website to a textbook, where each web page resembles a page from your book, featuring valuable information like headings, paragraphs, and fancy text styles. Let’s explore HTML together and see how it works!
Understanding HTML Structure
Visualize a website as a fascinating book, and each web page as a delightful chapter within it. Just like a book’s pages filled with captivating paragraphs, headings, enchanting images, and more, an HTML page is woven together with various elements, creating a symphony of layout and content.
Building a Simple HTML Page
Let’s now set out on a happy mission to build a simple HTML page. Fret not, my friend; it’s as easy as enjoying a sip of chai!
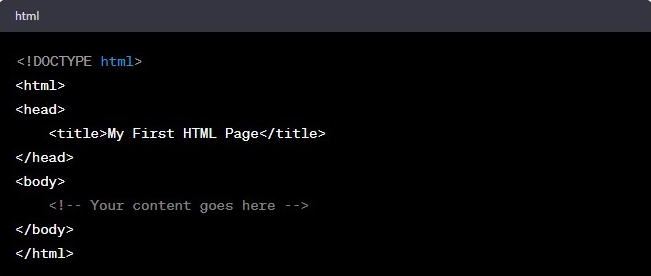
Step 1: Setting Up the HTML Document
Every epic HTML journey begins with a humble document type declaration and an opening tag. Within these magical tags, you define the foundation of your page.

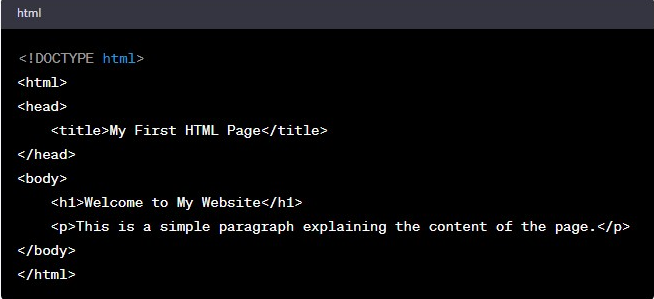
Step 2: Adding Headings and Paragraphs
Just like a well-organized story, headings and paragraphs help structure your content. With the splendid six levels of headings (h1 to h6) and the simplicity of paragraph tags, your content will flow gracefully.

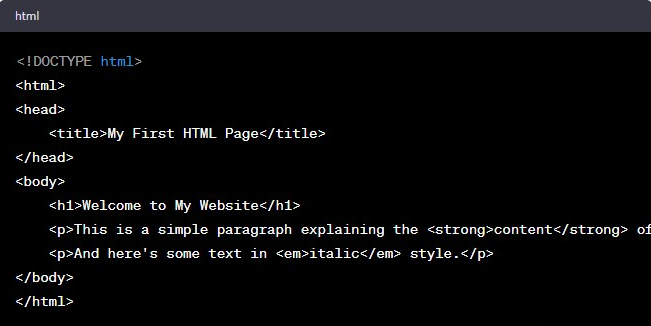
Step 3: Formatting Text
Sprinkle some enchanting style on your text using delightful HTML tags. Want to make your text bold? Simply embrace the <strong> tag! Craving some italics? The <em> tag is here to your rescue!

Greetings, to my aspiring web development learners! You’ve just started a path that might take you to the pinnacle of web development. Once you’ve mastered the fundamentals, feel free to explore more complex HTML capabilities. Also, don’t forget to delve into the fascinating worlds of CSS and JavaScript to give your web designs personality and utility.
Remember that hard work and preparation are the foundation of every great achievement. Consequently, embrace the skill of producing more HTML pages and trying out various elements and designs. May your site designs shine brilliantly in the wide digital cosmos and happy coding!











Leave a Reply